
今天在对我的另个博客(梓悦平安 http://b.pxsky.net)修改主题,需要用到div高度自适应判断的问题,来给左右边框的中间div自动判断高度加虚线,由此发现一些有意思的不同效果,现在分享给大家,希望对大家有些帮助。
一、高度的自适应(父div高度随子div的高度改变而改变)
1、如果父div不定义height、子div均为标准流的时候,父div的height随内容的变化而变化,实现父div高度随子div的高度改变而改变。
代码:
<style type="text/css">
#aa{border:#000000 solid 5px;}
#bb{border:#00ffff solid 5px;}
#cc{border:#0033CC solid 5px;}
</style>
<div id="aa">父div
<div id="bb">子div</div>
<div id="cc">子div</div>
</div>
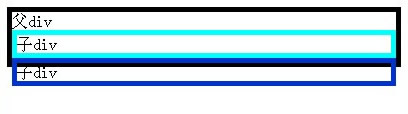
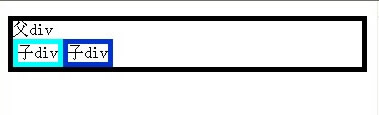
效果:IE、谷歌浏览器下一致,如下图:
2、如果父div定义height,子div均为标准流的时候,在IE下父div的height随内容变化而变化,谷歌浏览器中则固定大小,如父div设置height:50px。
代码:
<style type="text/css">
#aa{ border:#000000 solid 5px;height:50px;}
#bb{border:#00ffff solid 5px;}
#cc{ border:#0033CC solid 5px;}
</style>
<div id="aa">父div
<div id="bb">子div</div>
<div id="cc">子div</div>
</div>
IE浏览器下效果:
谷歌浏览器下效果:
3、如果子div使用了float属性,此时已经脱离标准流,父div不会随内容的高度变化而变化,解决的办法是在浮动的div下面,加一个空div,设置clear属性both。或者在父div里设置overflow属性为hidden。
未加clear:both属性的代码:
<style type="text/css">
#aa{ border:#000000 solid 5px;}
#bb{border:#00ffff solid 5px;float:left;}
#cc{ border:#0033CC solid 5px;float:left;}
</style>
<div id="aa">父div
<div id="bb">子div</div>
<div id="cc">子div</div>
</div>
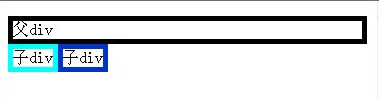
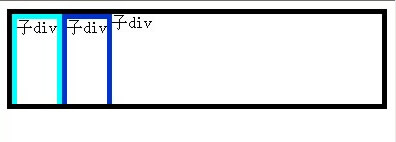
IE浏览器下效果:
谷歌浏览器下效果:
加clear:both属性修改后的代码:
<style type="text/css">
#aa{ border:#000000 solid 5px;}
#bb{border:#00ffff solid 5px;float:left;}
#cc{ border:#0033CC solid 5px;float:left;}
</style>
<div id="aa">父div
<div id="bb">子div</div>
<div id="cc">子div</div>
<div style="clear:both"></div>
</div>
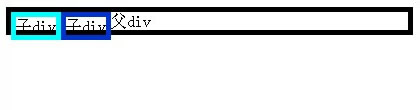
修改后效果:IE、谷歌浏览器下一致,如下图:
**4、另类的高度自适应
原理:padding-bottom将列拉长变的一样高,而负的margin-bottom又使其回到底部开始的位置,同时,溢出部分隐藏掉了。此方法必须加文档信息才能正常显示。**
代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml";> <style type="text/css"> #aa{ border:#000000 solid 5px;overflow:hidden;} #bb{border:#00ffff solid 5px;float:left; padding-bottom:100000px;margin-bottom:-100000px; } #cc{ border:#0033CC solid 5px;float:left;padding-bottom:100000px;margin-bottom:-100000px;} #dd{float:left} </style> <div id="aa"> <div id="bb">子div</div> <div id="cc">子div</div> <div id="dd">子div
</div> </div>
效果:
二、高度的自适应(子div高度随父亲div高度改变而改变)
在有边框的情况下,你会发现同一个div,在ie下的高度和在谷歌浏览器下的高度是不一样的,比如你设置了高度为100px的div,边框是border:5px;IE的高度是5+5+空白区域=100px,而谷歌浏览器下高度是100px的div是不包括高度的,只是空白区域的高度。
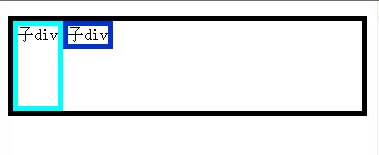
IE浏览器下效果:
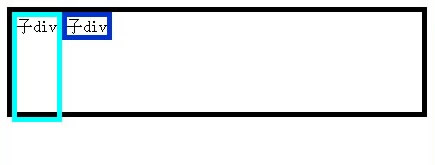
谷歌浏览器下效果:
黑框的上方是对齐的,但是设置了同样的高度,效果却不一样,代码如下:
<style type="text/css">
#aa{ border:#000000 solid 5px;height:100px;}
#bb{border:#00ffff solid 5px;float:left; height:100%}
#cc{ border:#0033CC solid 5px;float:left}
</style>
<div id="aa">
<div id="bb">子div</div>
<div id="cc">子div</div>
</div>
如果没有设置边框,完全没有高度不一致的情况,子div适应父div很简单,如上面代码,只是在子div加了height:100%属性即可。有一点要注意,如果父div是body的话,也就是说一个body套了一个div,让div适合body的大小的,必须设置body的高度才能实现子div随body改变而改变,body{height:100%}。
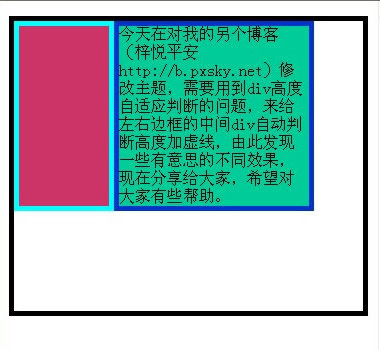
三、利用js脚本自动获取高度,从而赋予此div高度值
<div style="border:#000000 solid 5px;overflow: hidden;height:300px;">
<div style="border:#00ffff solid 5px;background:#C36; width:100px; float:left;" id="left">子div</div>
<div style="border:#0033CC solid 5px;background:#0C9; width:200px; float:left;" id="right">今天在对我的另个博客(梓悦平安 http://b.pxsky.net)修改主题,需要用到div高度自适应判断的问题,来给左右边框的中间div自动判断高度加虚线,由此发现一些有意思的不同效果,现在分享给大家,希望对大家有些帮助。
</div>
</div>
<script type="text/javascript">
window.onload = function() {
document.getElementById("left").style.height=document.getElementById("right").offsetHeight + "px";
}
</script>
通过以上代码可以实现“子div”的高度通过js获取另个子div段落的高度,同时赋值给第一个子div,以此保持两个子div的高度一致。
效果如下:
注意:以上为IE浏览器效果,谷歌浏览器下效果会忽略边框高度,如本文二中所说的。

好系统!平时弄没系统学,都是尝试出来的,弄不出来就搜索。
呵呵,我比你还烂啊,我也是不会了百度搜索的,慢慢学习的,还需要向你科班的学习才是啊。
站长你好,恒创科技买主机送平板,礼品有限,学生购买---9折加20%返现!!
正常评论来了个第三方
不好意思,这都是评论过滤插件的问题,搞不懂有时可能就出问题。
很不错的兼容性问题!
感谢来访哈,已送IP
写的不错,加油哦
圣诞节到了,圣诞节祝福短信 http://www.psdqw.com/jieri/shengdanjie/ 希望对你有用
同乐同乐,感谢来访哈,已送IP